こんにちは。フリーライターの林谷です。今日のテーマは『ライティング』です。こちらの記事で、僕が1年間勤めていた障害者支援サイトのライター時代の業務の流れをお話ししました。一日にどれだけの文字数を何件投稿していたかなどをお話ししていますので、まだご覧になっていない方は併せて読んでいただけますと嬉しいです。
今日はその後のいま、フリーになってからの記事作成の流れについてお話ししていきます。
フリーのWebライターになってからの記事の書き方流れ
①記事ジャンルを決める
このバランスも意識しながら、次はこの3つのうちどのジャンルを書こうかな…と考えていきます。過去の職場での体験、日頃の生活、読んだ書籍などからヒントを探していく形です。最近ではツイッターのフォロワーの皆さんのつぶやきなどからもテーマが浮かぶことがあります。
がっちりとは意識していませんが、メインの3ジャンルの記事数は均等になるように心がけています。
②キーワードを決める
キーワードを探し、それに基づいて構成を固めていく『基本ルート』
次に、キーワードを決めます。これは検索キーワードのことで、ユーザーが検索エンジンで探したいキーワードに合うものを探す形です。これをタイトルや見出しに使用することで、より検索されやすくなることにもつながる為、とても重要な作業になります。
僕の場合基本はこの関連キーワード検索ツールをよく使います。ここで、①のジャンルを入力していき、関連の組み合わせがないか探していきます。『発達障害 ○○』みたいな感じですね。

|
画像参照元:関連キーワード検索ツール |
ちなみに、タイトルは32文字以内と決めています。これは検索エンジンに表示される、概ねのケースでギリギリの文字数だからです(下記の参考リンクでは、30~35文字以内が推奨されています)。そのためタイトル案を作ったあと文字数カウントを使って文字数をカウント、ちょうどよい文字数になるまで言葉のパズルが繰り広げられます…
本来はキーワードの検索状況などを知る『キーワードプランナー』もあるのですが、こちらは毎回は使用せず、定期的にまとめてキーワードを記録しておき、キーワード探しの参考にする程度にとどめています。あまりここに固執していると、自分の伝えたいことが見えなくなるからです。
またここで、1つの記事に『2組』検索キーワードの組み合わせを用意しています。ちなみにこの記事は『Webライター 記事の書き方』『Webライター フリー』の2つです。『記事の書き方ってどうやるのかな…』という人と、『フリーのライターってどんななのかな』という人。またその両方に該当する人(『Webライター フリー 記事の書き方』で探している人)に対応した記事を書くことをここで決めるわけです。
頭の中のイメージを『答え合わせ』する応用ルートもある
今は先に頭の中で『こんなこと書きたい』というイメージがあって、後付けでそれに見合ったニーズやキーワードがあるかどうかを確認していく…という作業になります。ですから書きたいことが浮かんでも、この作業でニーズがないと判断した場合、諦めることもあります。

|
|
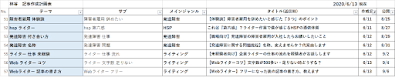
※表の一部を抜粋しました |
ちなみにこれまでに作った記事のキーワードやタイトルはエクセルで上の画像のように管理しています。こうするとキーワードがダブらないように気を付けられるのでお勧めです。はい、これは6月13日に書いたものです。梅雨、始まりました。
③ワードファイルに記事を書いていく
さて、ここでメインとなる記事作成に入ります。
僕は今だからこそ上からそのままバアーッと書いていきますが、まだ慣れないうちは項目(見出し、小見出し)を作成してから、その骨組みに沿って書いていました。途中で記事のテーマから脱線するかどうか心配な場合は、先に見出しから組み立てていくと良いでしょう。僕は記事の構成つくりに慣れるまで、半年くらいはかかったと思います、参考までに。
 |
| ごめんなさい。見づらい方は拡大して見てくださいm(_ _)m |
ちなみに、上の画像はワードの画面です。ご存じの方も多いと思いますが、データファイルは記事タイトルにしておくと分かりやすいです(画像のタイトルから2,3回タイトルを手直ししています)。
④Bloggerに文章を貼り付けて、体裁を整える
最後にこのブログサイトであるBloggerに文章を貼り付けて、体裁を整えていきます。
企業ライターとして働いていた時は、ワードに入力する時点で見出しからリンクのタグまで全部を打ち込んでいました。ただこのBloggerは、ブログ内で簡単に設定ができるので、ワードの段階ではほぼ文字を打つだけです。あとはリンクを付けたいURLをその文字の横に貼り付けておくくらいしかしていません。
それなので、Bloggerに貼り付けた後は以下の作業をしていきます。
・見出し(タグ)の設定 → タグ入力不要。サイトに指定できる機能がある
・リンクの設定 → これもタグ入力不要。同上。
・挿絵となる画像を貼り付ける
・ブログジャンル(ラベル)を決める
・見出し装飾や画像コピー禁止などのCSS設定
・囲い線(ここを囲んでいる線)のタグを添付する
・公開日を設定する →予約投稿にしておく
・パーマリンクを設定する(記事のURL)
・メタディスクリプションを入力する(検索表示の際に、タイトルの下に表示される紹介文です)
こんな作業をしています。この作業自体はライターとして勤めていたころよりもはるかに作業量は多いです。上の一覧で赤文字になっているのが、フリーになってから行っている作業になります。
また、メインの文面も結構このタイミングで直します。タイトルも納得いくまで何度も変えることも多いです。さらに予約投稿にしておき、公開日までに気になる点や修正点を見つけたら都度調整、ひたすら作り込んでいきます。多いものでは、4~5回リライトした記事などもありますよ(1文字でも誤字を見つけたらすぐに直したくなる気質も関係していますが…)。
この一連の作業、おおむね記事1件につき2時間程度で作っています。ライターとして勤めていた時は1日3,000文字3件を守ってやってきていました。今は体を壊さないように飛ばし過ぎないようにしていますが、それでも1日2.5件ペースくらいで書いている計算です。
記事作成後に行っていることは?
…これで、記事自体は出来上がりです。さらにこの後行っていることとして、
①記事が公開される直前に予告として、Twitterに紹介ツイートを投稿する
②記事公開後、Facebookのコミュニティなどにシェアする
③グーグルアナリティクスを活用して、アクセス状況を確認する
これらの作業も併せて行っています。少しずつご覧になっている方が増えているのが分かるので、とても嬉しいです。
おわりに
いかがでしたでしょうか。
Webライターを目指す方、フリーライターを考えている方、またはこれからブログを始めようと考えている方などにも通ずる部分はある…と信じています。
今は制約なく書いていますが、『職業病』でしょうか。仕事としてライターをしていた時のペースをなかなか崩せないでいます。ただそれが、定期的にアウトプットし続けられることに一役買ってくれていることも事実です。
そのような基礎を活かして、これからももっと良い記事を作れるよう努力していきますし、そこで学んだことを消化してまたここでお伝えできるように強いていけたらと思いますので、お楽しみに!
【Webライティングに関する記事はこちらもおすすめ】


コメント